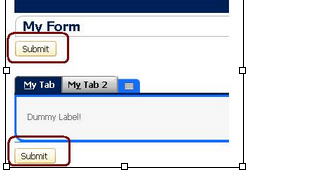
Here's the exact Suitelet codes for the figure above:
function main(request, response) {
if ( request.getMethod() == 'GET' ) {
var form = nlapiCreateForm('My Form');
var tab = form.addTab('custpage_tab', 'My Tab');
form.addField('custpage_label', 'label', 'Dummy Label!', null, 'custpage_tab');
form.addTab('custpage_tab2', 'My Tab 2');
form.addField('custpage_label2', 'label', 'Dummy Label!', null, 'custpage_tab2');
form.addSubmitButton('Submit');
response.writePage(form);
} else {
if (request.getParameter('submitter') == 'Submit') {
response.write('Hello NetSuite!');
}
}
}
Save button at the top returns the caption or its HTML value once the form is submitted, which in turn makes the above expression (highlighted) return true. Thus, it will execute without a problem. Also, try to view the HTML source of this Suitelet and see that its HTML Name and ID is submitter.
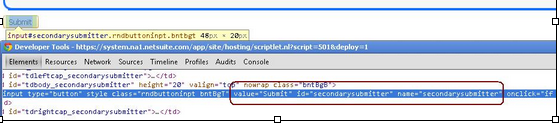
On the other hand, Save button at the bottom has a different HTML Name and ID, which is secondarysubmitter. See the screenshot below (Inspect Element tool of Google Chrome). The explanation is because, the replica buttons (bottom) do not have the same HTML ID as the primary (top) ones. Therefore, submitter would not be recognized as a valid parameter.
With the above codes, once the Submit button at the bottom is clicked, users get redirected into a blank page.
To resolve:
1. Remove the submitter condition and let NetSuite treat the submitted data as is:
if ( request.getMethod() == 'GET' ) {
...
} else {
response.write('Hello NetSuite!');
}
2. In any case that submitted data is required in the if condition, add a hidden field on the Suitelet page and check if that field is present when submitted. Here's the logic:
if(request.getMethod() == 'GET')
{
...
var hFld = form.addField('custpage_is_submitted', 'text', 'Is Submitted');
hFld.setDisplayType('hidden');
hFld.setDefaultValue('Yes');
}
else
{
...
if ( request.getParameter('custpage_is_submitted') !== null && request.getParameter('custpage_is_submitted') !== undefined ) {
// Do the rest here...
}


On the off chance that you need to get ridiculously wealthy, concoct a thought, ข่าวบอลล่าสุด
ReplyDeleteBreitling replica watches is one of the world's most respected Swiss horologists. replica breitling Founded in 1884 in Saint-Imier, the brand cemented its reputation as an aviation specialist, but is now an authority in diving and chronograph categories, too. Specialist watchmaking All COSC certified chronometers.
ReplyDeleteEverytime I add new submitbutton field it creates another button with same label as my previous button. I want to create a button submit label and the other one is Back. How can I do this
ReplyDelete